How to Create Horizontal Tabs Menu in Blogger
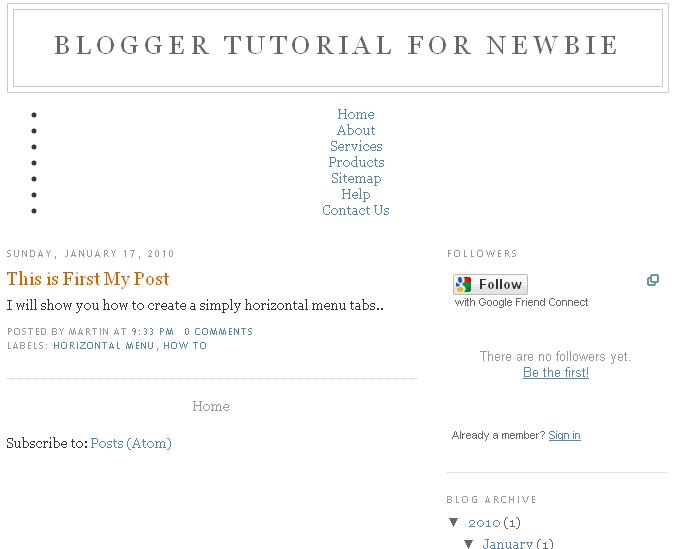
You can create a simple horizontal tabs menu in blogger like below:
Here the Steps:
Step 1:
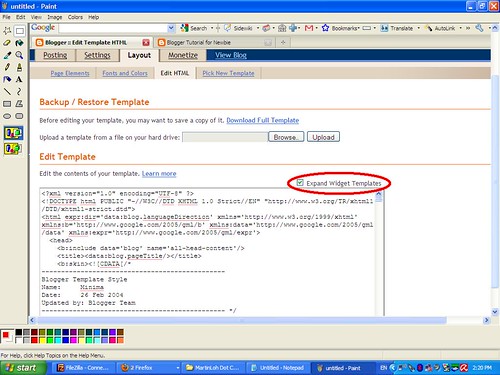
(1) Open your blogger account, goto >> Layout >> Edit HTML.
(2) Click Expand Widget Templates.
(3) Copy ALL the HTML code into a Notepad. (It is highly recommend to use a Notepad to edit the HTML code.)
Step 2:
(1) Below are the HTML code for Horizontal navigator menu Tabs CSS style : (I will discuss the CSS in detail later. 😉 )
{
padding:0;
}
#nav li
{
display:inline;
}
#nav li a
{
font-family:Arial;
font-size:12px;
text-decoration: none;
float:left;
padding:10px;
background-color: #333333;
color:#ffffff;
border-bottom:1px;
border-bottom-color:#000000;
border-bottom-style:solid;
}
#nav li a:hover
{
background-color:#9B1C26;
padding-bottom:12px;
border-bottom:2px;
border-bottom-color:#000000;
border-bottom-style:solid;
margin:-1px;
}
(2) Find the HTML Code “ ]]></b:skin> ” .( you can use Ctrl+F in Notepad to find the code)
(3) Copy all the step(1) CSS Code then paste into the Notepad HTML Code before “ ]]></b:skin> “.

(4) Delete all the old HTML code in blogger then replace with the new HTML code (with CSS code).
Step 3:
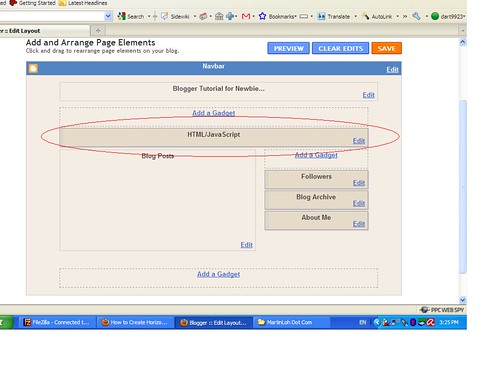
(1) Goto Blogger >> Layout >> Page Elements.
(2) Click “add a gadget” to select “HTML/JavaScript” page element.
(3) Copy below code into “HTML/JavaScript” page element.
<ul id=”nav”>
<li><a href=”#”>Home</a></li>
<li><a href=”#”>About</a></li>
<li><a href=”#”>Services</a></li>
<li><a href=”#”>Products</a></li>
<li><a href=”#”>Sitemap</a></li>
<li><a href=”#”>Help</a></li>
<li><a href=”#”>Contact Us</a></li>
</ul>
(4) You can drag and replace above page element near the header.
 (5) You need to change the HTML code “ <a href = “#”> “ to match your navigator destination page. Example: if your Home Page url is “http://(YourBlogName).blogspot.com/home.html”. Your code will be ” <a href = “http://(YourBlogName).blogspot.com/home.html “> ”
(5) You need to change the HTML code “ <a href = “#”> “ to match your navigator destination page. Example: if your Home Page url is “http://(YourBlogName).blogspot.com/home.html”. Your code will be ” <a href = “http://(YourBlogName).blogspot.com/home.html “> ”
(6) Repeat step (5) with other pages.










Thanks for the info. Just one question.
Do you know the difference of putting the code below the header code and ]]> code that you recommends here?
Hey Leo…
The code that put before “]>” is CSS style code which is define the style of tabs menu colour. In this case, the tab colour is black as default and change to red when you hover on it. You can change the colour by edit the CSS hexadecimal color code.
The code below header is the tabs menu code.
Hope this answered your question.
Got it loud and clear! Thanks a lot!
This is exactly what I need and the instructions are incredibly clear. I appreciate that since I’ve been looking at a lot that weren’t. Unfortunately it’s not working for me. This created a bulleted list of links, but not horizontal tabs. What am I doing wrong?
Hey Ded..
You saw the bulleted list maybe due to you didn’t copy the CSS code and paste into your blogger html code perfectly.
Hi Martin,
Thanks for the clear instructions. Unfortunately I have the same problem as Deb. I copied the CSS code and pasted in, but i noticed the lines before the beginning of the CSS codes are not the same. Is there anything i need to physically deleted after pasting the codes?
Much appreciated
Hi, YC…
I post a solution and you can refer the solution at http://martinloh.com/blogger-tips/how-to-create-horizontal-tabs-menu-in-blogger-part-2/.
By the way, you got a nice blog. 🙂
Awesome post. Thank you for sharing your knowledge.
I copied the code in the Edit Html area, and the horizontal tabs menu is successfully displayed beneath my header.
I also copied the code in the widget area to assign destination to the html tag but, for some reason, I cannot seem to get the feature to function properly.
Every time I click on one of he new tabs, I get redirected to “This page does not exist on Blogger” error message.
what am I doung wrong? Please help!
Hi, JD
You need to replace your link url with the actual destination link.
a href=”YOUR HOME DESTINATION PAGE” rel=”nofollow”>Home
a href=”YOUR ABOUT DESTINATION PAGE” rel=”nofollow”>About
a href=”YOUR SERVICES DESTINATION PAGE” rel=”nofollow”>Services
a href=”YOUR PRODUCT DESTINATION PAGE” rel=”nofollow”>Products
a href=”YOUR SITEMAP DESTINATION PAGE” rel=”nofollow”>Sitemap
a href=”YOUR HELP DESTINATION PAGE” rel=”nofollow”>Help
a href=”YOUR CONTACT US DESTINATION PAGE” rel=”nofollow”>Contact Us
Example: In my case, my archives destination page at “http://martinloh.com/archives/”.
So i replace the code for my archives link as below:
a href=”http://martinloh.com/archives/” rel=”nofollow”>Archives
Hope this resolve your problem. 🙂
I’m having the same issue as JD, and I tried the “nofollow” and it does not seem to want to take me to the correct page…any other suggestions.
OK. I was able to add the tabs. Not easy. Now I need to be able to put info on each tab. So if I click HOME it goes to my home page (I need to make a home page), if I click on ABOUT ME it will go to an about me page (I need to move from the current blog page area that is visible now). This has been really hard for me to do. DO you have an EASY way to tell me how to do this?? HELP!!
Hey there code was really easy to use and implement. If you visit my blog you will see why I want to get a new tab bar, mine is not centered under my banner and the box around the terms tab is incomplete. I can get these tabs to appear on my site and they look great my only problem is that I can’t find anywhere in my code for some reason, any insight you can provide on that would be awesome.
Hi Martin
I managed to add the tabs as per your great instructions. But, when you said we need to replace your link url with the actual destination link. I don’t where this can be changed.
This isn’t may main blog, but its ok for experimenting.
Dave
this works! thanks! but how abouts customizing the font size on the home screen? and the drop down menu width?
You can customizing the font size as below codes:-
#nav li a
{
font-family:Arial;
font-size:12px;
text-decoration: none;
float:left;
padding:10px;
background-color: #333333;
color:#ffffff;
border-bottom:1px;
border-bottom-color:#000000;
border-bottom-style:solid;
}
Hi, Martin
The following information was really really helpful to me.
I’m a 9th grader, me & my friends are working on a common blog which will feature posts on different interests. So we were looking for something like the horizontal tabs. I followed all the instructions correctly.
But when, I clicked on any of the tab, it said
“Sorry, the page you were looking for in the blog Coalition of creatives (our blog name) does not exist. ”
Please help. 🙂
Hi,Martin
I had a problem that when I click the tabs. It comes to page “The page does not exist”. How can I solve the problem. I just had try your solution on JD question. But it comes to busted links. Please!. Help Me!
It’s possible that your blog was found to violate Blogger’s policies or our Terms of Service.
Check your email whether you had received notifications from the Blogger Team regarding your blog.